
A final year project at PolyU,
I’ve designed InfoCancer - an web app suite to increase attention towards cancer, our killer disease.
The project explores five steps of traditional UX/UI development,
Research - Analysis - Mockup - Testing - Mass Testing
As we gather more and more ideas to it.
1
Research
We had invited three different categories of people to help our research through interviews. People in different categories carries different life experiences, which can be vital in understanding the topic of cancer.
The categories are:
Nurses - Who knows more about cancer and its patients.
Workers - Who have opinions coming from people with income.
Students - Who have opinions coming from the youngsters.
2
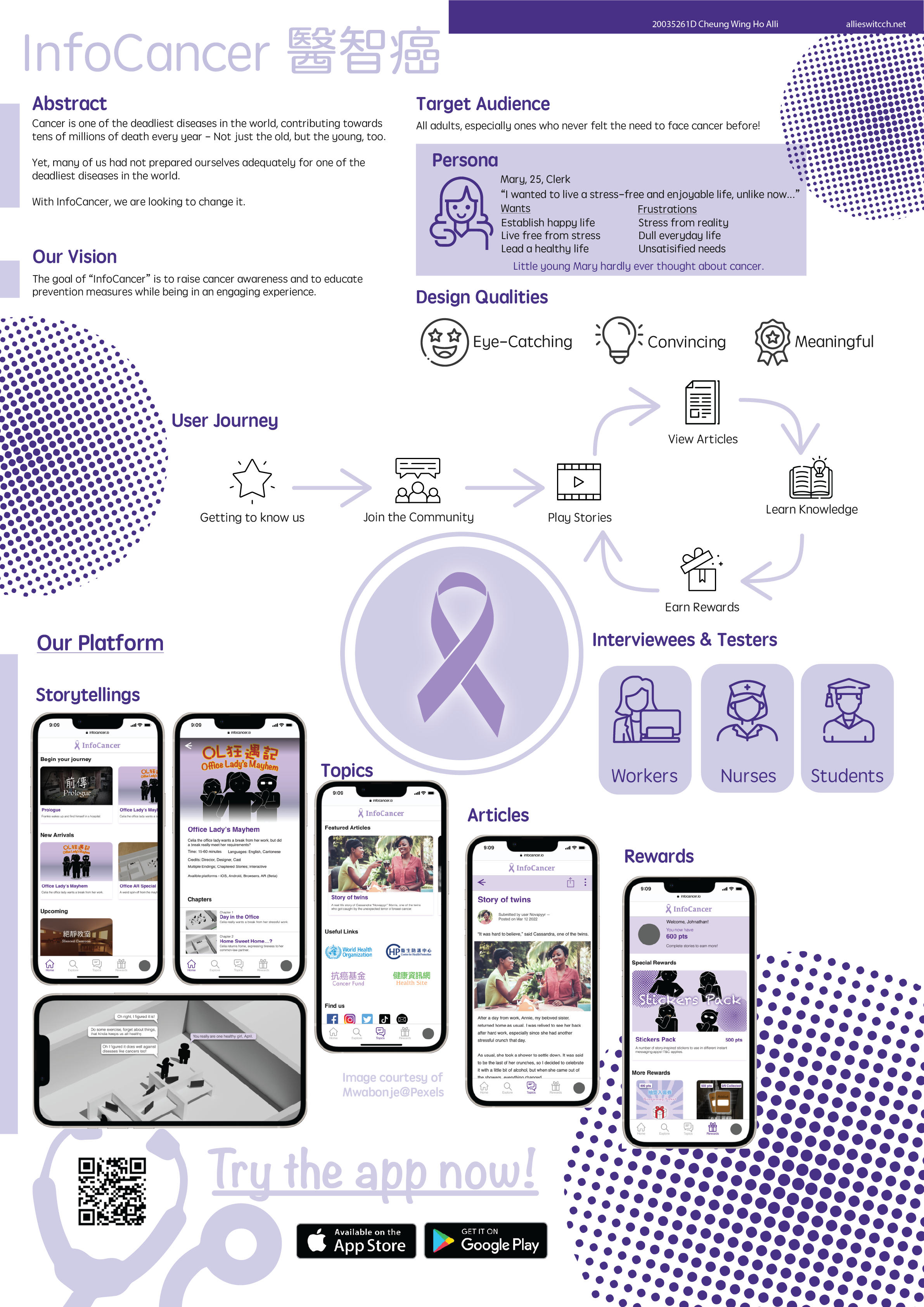
Analysis
After completing the interviews, data was then been analyzed and put to different charts and diagrams, which can let us find out more about our target audiences who needs our services most.
This includes diagrams like persona, matrix and user journey maps.
3
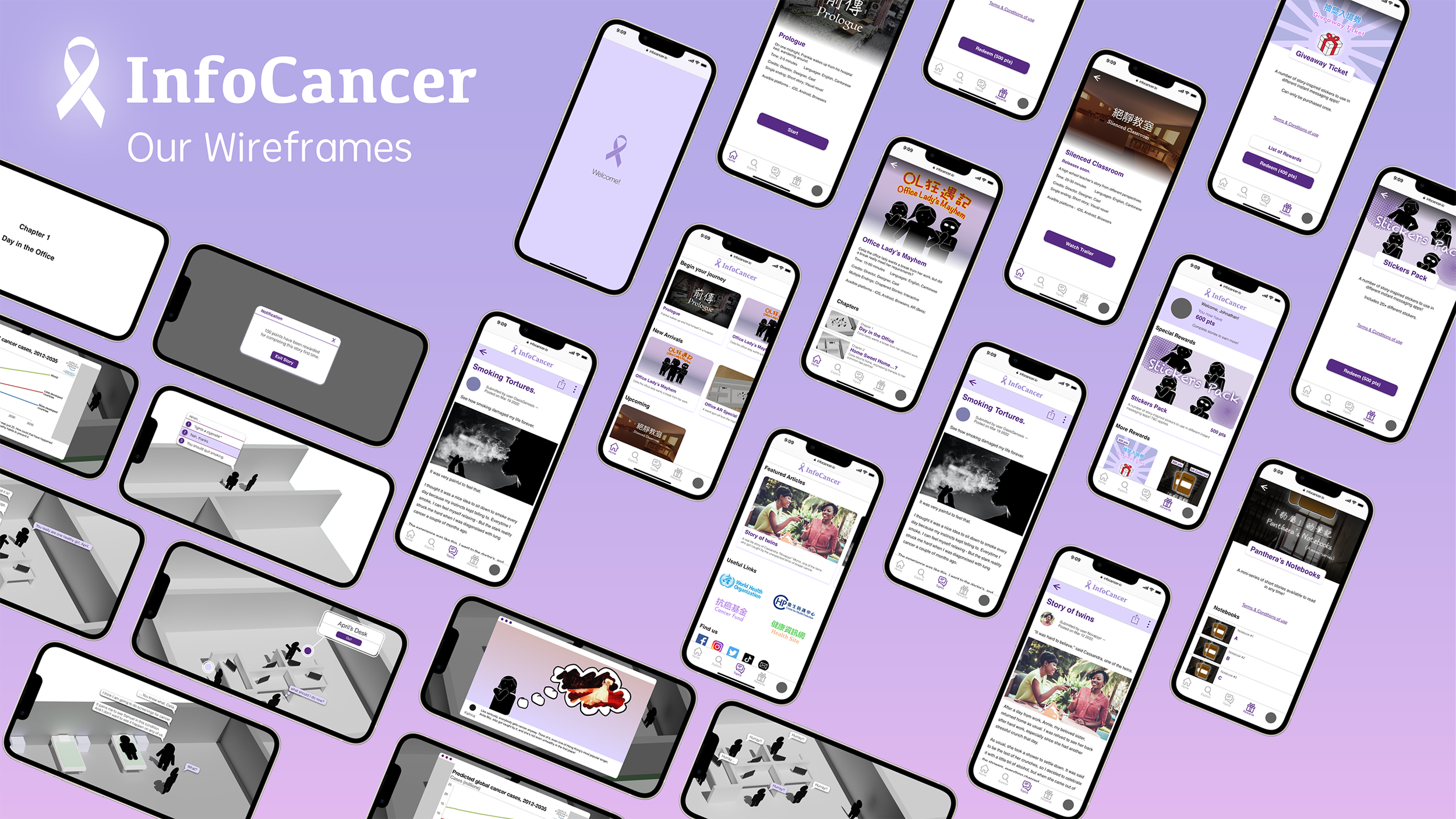
Mockup
Initial mockups for the web application and other elements are prepared for review by testers, so more opinions can be obtained after testing for improvement.
These includes UI wireframes, an interactable prototype and more.
4
Testing
The actual testing begins by inviting testers to our party, in which participants will be able to try out our prototypes in order for them to review our product and make suggestions to it.
In reality, more than a single testing session will be required to make any final deliverables. It is therefore important for us to provide a refined version of mockups and prototypes.

5
Mass Testing
The development continues on and on as we prepare new user tests and develop new ideas. As the project develops, it is ready to face the public and therefore considered safe to be released to the public for the very first rounds of mass testing (beta test).
Motion Graphics
Motion graphic works related to InfoCancer are also available in the portfolio.
To find out more, please click here.


